Bay Audiology
Client - Bay Audiology
Agency - Saatchi & Saatchi
Sound - Liquid Studios
Animation - Flux
Director - Laban Dickinson
Executive Producer - Joshua Forsman
Producer - Je’maine Booth
3D - Jeremy Ball, Chaz Holland, Conrad Crooks
Design - Bonita Sidhu

Bay Audiology
Client - Bay Audiology
Agency - Saatchi & Saatchi
Sound - Liquid Studios
Animation - Flux
Director - Laban Dickinson
Executive Producer - Joshua Forsman
Producer - Je’maine Booth
3D - Jeremy Ball, Chaz Holland, Conrad Crooks
Design - Bonita Sidhu
Client - Bay Audiology
Agency - Saatchi & Saatchi
Sound - Liquid Studios
Animation - Flux
Director - Laban Dickinson
Executive Producer - Joshua Forsman
Producer - Je’maine Booth
3D - Jeremy Ball, Chaz Holland, Conrad Crooks
Design - Bonita Sidhu
Bay Audiology is a company striving to assist people with hearing loss. We needed to find a way to develop a series of videos that highlighted key life moments that were being missed or effected by this problem. We created a ground breaking campaign that uses the fusion of sound waves and animation in a totally new way.

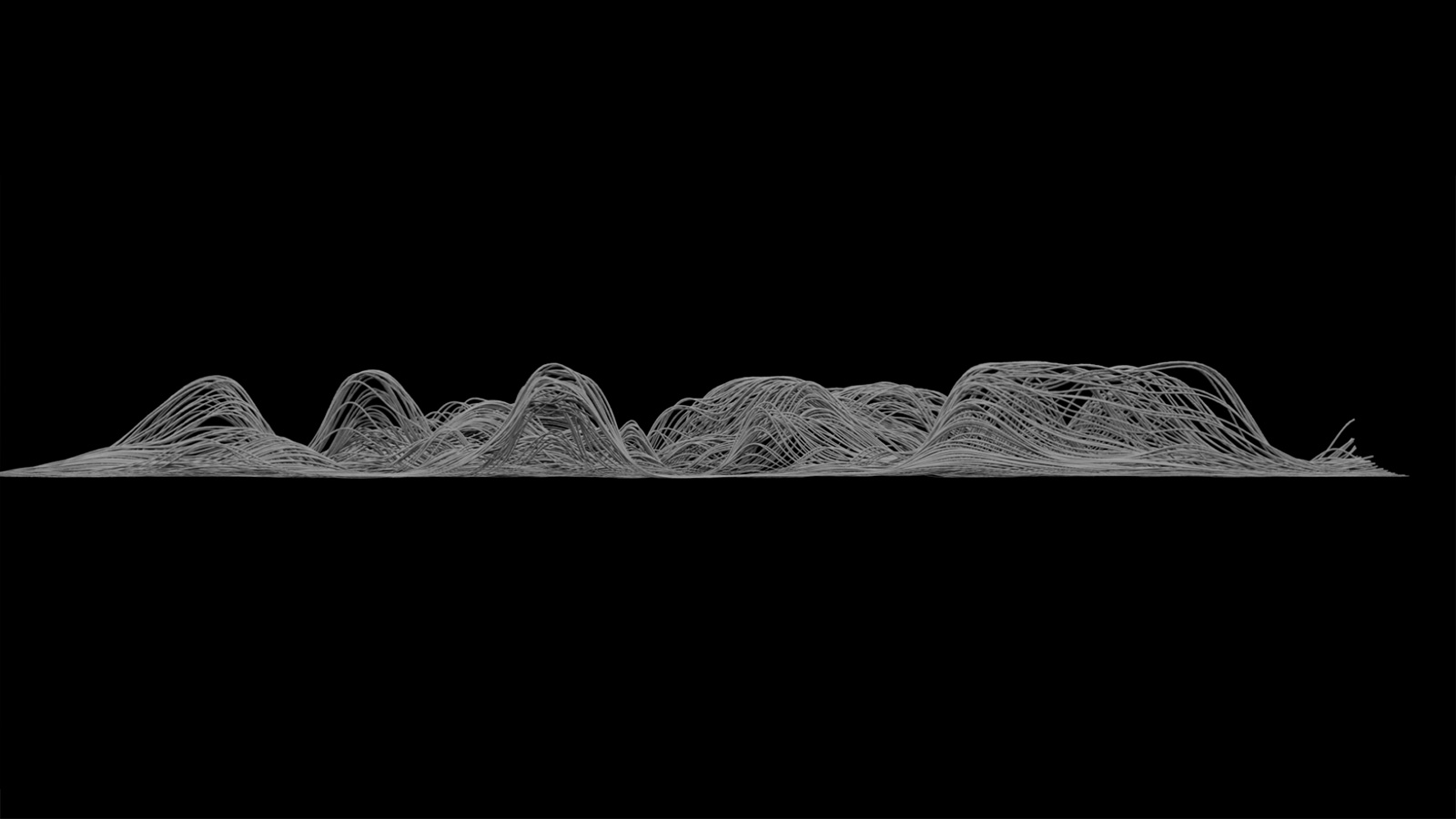
While the line on its own looks nondescript, a process was then applied to each of the 280 different sounds waves, whereby they were arranged within a 3D space to reveal a completed image.

While the line on its own looks nondescript, a process was then applied to each of the 280 different sounds waves, whereby they were arranged within a 3D space to reveal a completed image.
Making of

Development